font-weight基本上僅需指定一個值,其撰寫方式像是這樣
font-weight: bold;
好了!講完了,今天的金魚都能懂的CSS必學屬性就這樣...(老梗還來!),font-weight的作用是設定文字的粗細,其中設定的值可分成兩大類型:關鍵字、數值,兩者可有對應關係,多數使用者可能比較常用到的會是像「bold」這樣的值,但其實關鍵字出來的效果是可對應到數值的,我們先來看看關鍵字的粗細有哪些
數值的部份又能分成9個粗細層級,其分級如下
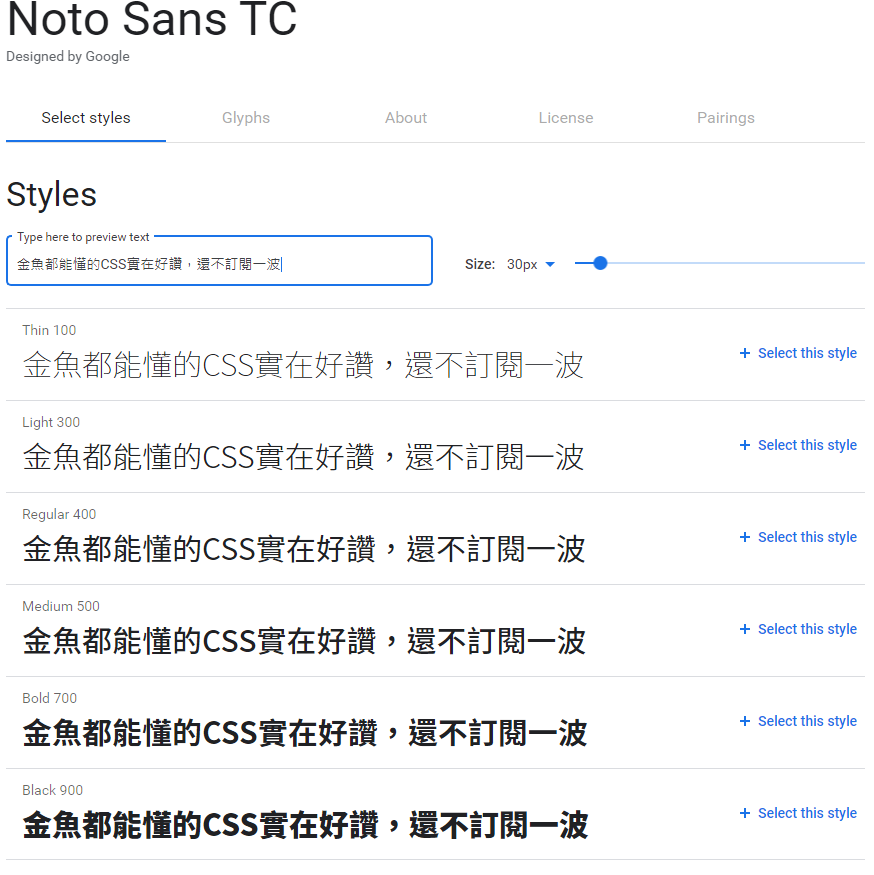
在我們常見的字型名稱中,有些字型名稱可以看到有「XX字體w7」或「XX字體w5」,該w右側的數字,指的就是100~900的級數,有些文字本身並沒有設定這麼多的級數,所以縱使我們有設定了數值的級數,但也可能發生設定了卻看不出效果的狀況,這邊舉個常見的字型-Google的Noto Font來看看,各位可以先打開Google fonts網站中的這個Noto Sans TC字型,我們可以在該頁面看到該字型少了200、600這兩種粗細,所以如果你設定了100跟200的粗細,你可能會看不出有任何差異性(廢話)。

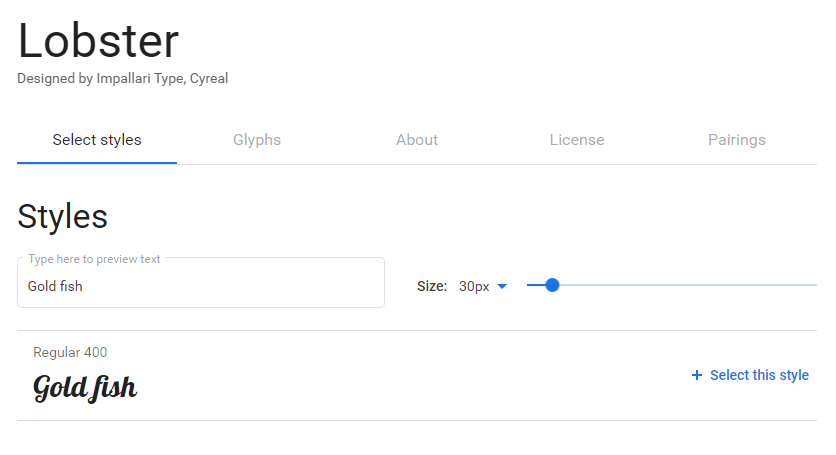
而Google Noto font字型的粗細設計還算是比較齊全了,有些字型可能只有一到三種粗細設計,像是「Lobster」這個字型,就可以看到他只有一種粗細設計而已

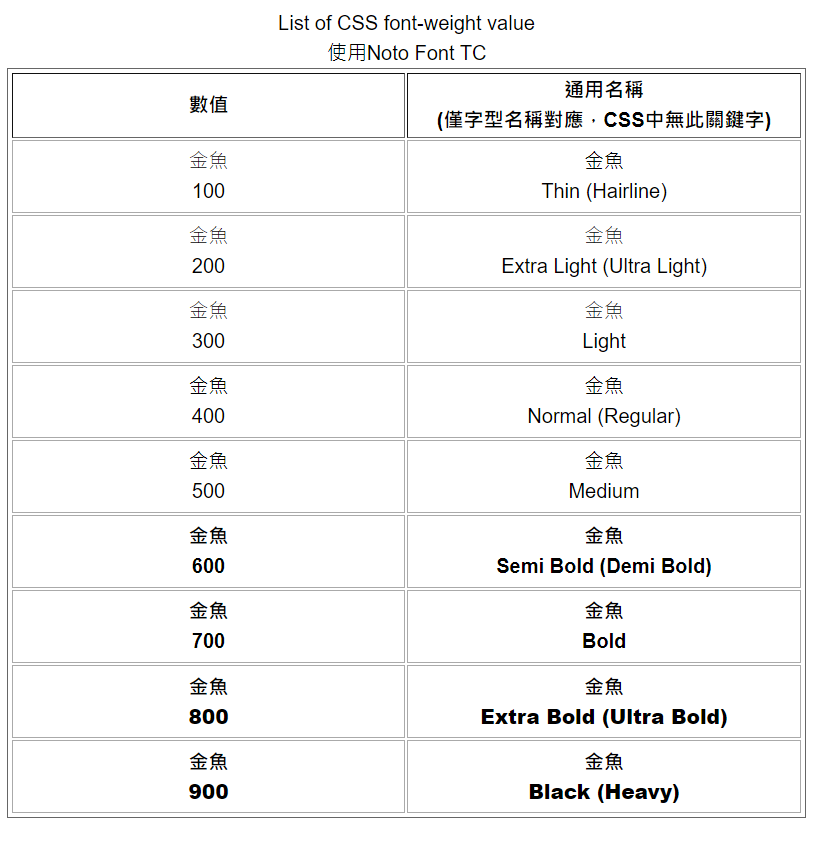
除了我們剛剛所說的粗細數值以外,實際上數值設定在字型名稱上也有對應的名稱,例如下圖所示

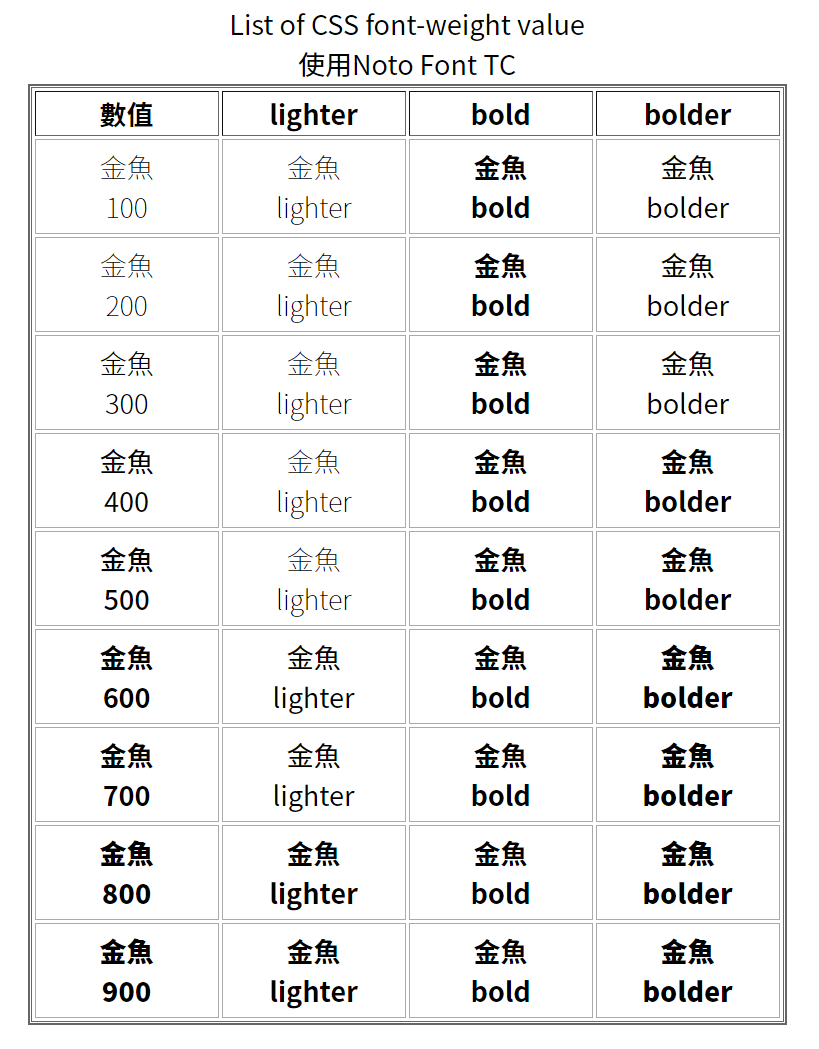
了解了數值的設定與對應的字型名稱之後,最後讓我們回到關鍵字的設定來看看,其實如果有寫過網頁的朋友應該都會發現到,縱使你使用的字型中只有一種粗細,也能使用關鍵字lighter、bold、bolder來讓你的文字產生不同的粗細效果,但倘若你的字型有多種粗細的話,就能利用關鍵字來讓他變的更粗或是更細,這邊Amos的測試方式,是在父層設定該數值型字級100~900,接著再於子層使用關鍵字設定font-weight,這樣我們就能看出關鍵字對字型產生的粗細效果了。

由上圖可看出關鍵字「Lighter」的幾個規則
由上圖可看出關鍵字「Bold」的幾個規則
由上圖可看出關鍵字「Bolder」的幾個規則
這個測試由於缺乏600的字型粗細,所以仍有一些小瑕疵,瀏覽器會直接將600套用700的粗細,有興趣研究的朋友可以去找個具備100~900粗細的字型來做測試。
註:其實在「MDN web docs」中也有列出關鍵字的粗細對照表,有興趣的人可以前往看看,
這種問題始終是新手們最愛的問題(沒有之一),基本上...看你家視覺設計師要設計多少,你就用多少啦!那麼到底要用關鍵字來設定?還是用數值來設定比較好?其實如果可以,Amos當然會建議使用數值來設定,但並不是每個字型都有這麼多的粗細可用,所以還是回到Amos一貫的回答,看需求、看當下狀況、看字型、看林老......闆的決定(你是不是想到哪去了)。
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
